


Apr 8, 2023
Dueno Property App
Apr 8, 2023
Dueno Property App
Apr 8, 2023
Dueno Property App
Revolutionizing Real Estate Transactions













Project Overview: In the ever-evolving landscape of real estate, technology plays a pivotal role in enhancing efficiency, accessibility, and overall user experience. The Dueno Mobile App emerges as a cutting-edge solution, poised to transform the real estate industry by simplifying the complexities associated with property transactions and management.

Problem Statement: Real estate transactions are often bogged down by cumbersome paperwork, time-consuming processes, and lack of transparency. Users, both buyers and sellers, face challenges in navigating listings, managing property details, and communicating efficiently. Our goal was to create an intuitive mobile application that addresses these issues, providing a seamless experience for all stakeholders.

Research and Discovery: To gain insights into user needs and pain points, we conducted comprehensive research involving:
User Interviews: Engaging with potential users including buyers, sellers, and real estate agents to understand their experiences and expectations.
Competitive Analysis: Studying existing real estate apps to identify gaps and opportunities for innovation.
Market Trends: Analyzing current trends in the real estate market and technology to ensure the app is future-proof and aligned with industry standards.


Personas and User Stories: Based on our research, we created detailed personas representing different user types:
Buyer Persona: A tech-savvy millennial seeking a hassle-free home-buying experience.
Seller Persona: A busy professional looking to sell property quickly and efficiently.
Agent Persona: A real estate agent needing a tool to manage listings and communicate with clients on-the-go.
User stories were developed to guide the design process, such as:
“As a buyer, I want to filter property listings based on my preferences so I can find suitable options quickly.”
“As a seller, I want to track the status of my property listing so I can stay informed throughout the process.”
“As an agent, I want to schedule viewings easily so I can manage my appointments efficiently.”

Design and Prototyping: Our design process involved several key stages:
Wireframing: Creating low-fidelity wireframes to outline the app’s structure and navigation.
User Flows: Mapping out user flows to ensure intuitive navigation and a smooth user journey.
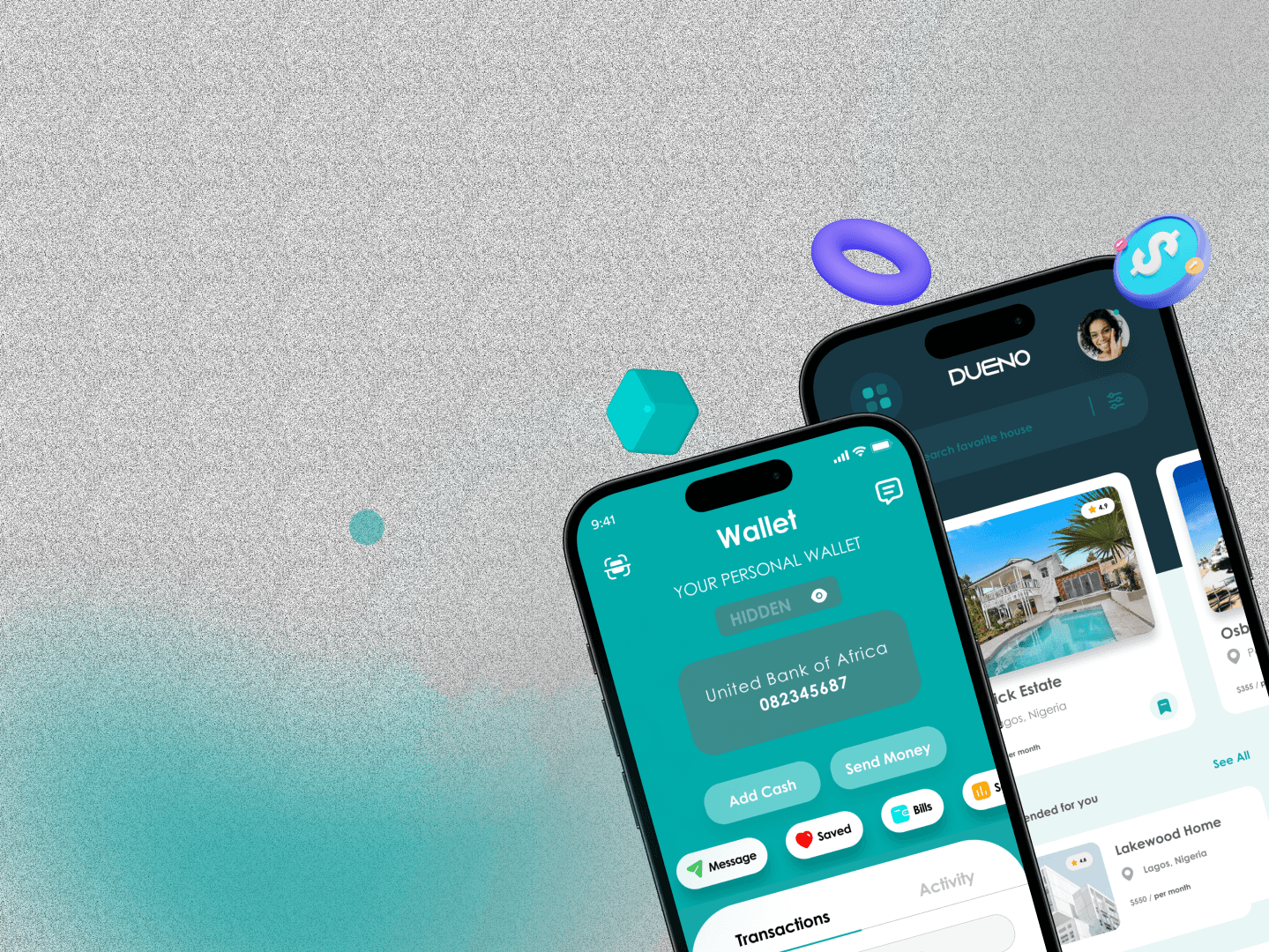
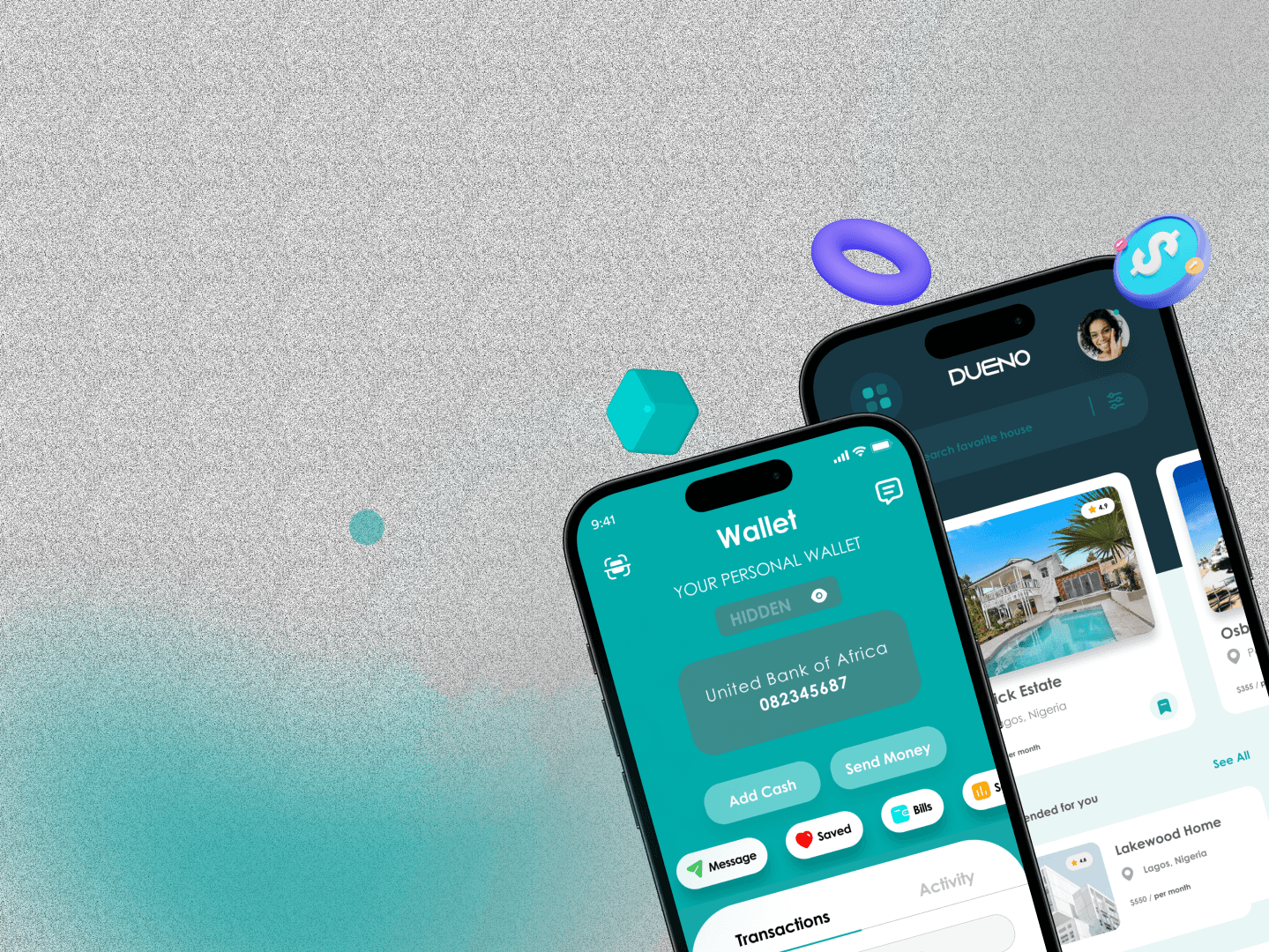
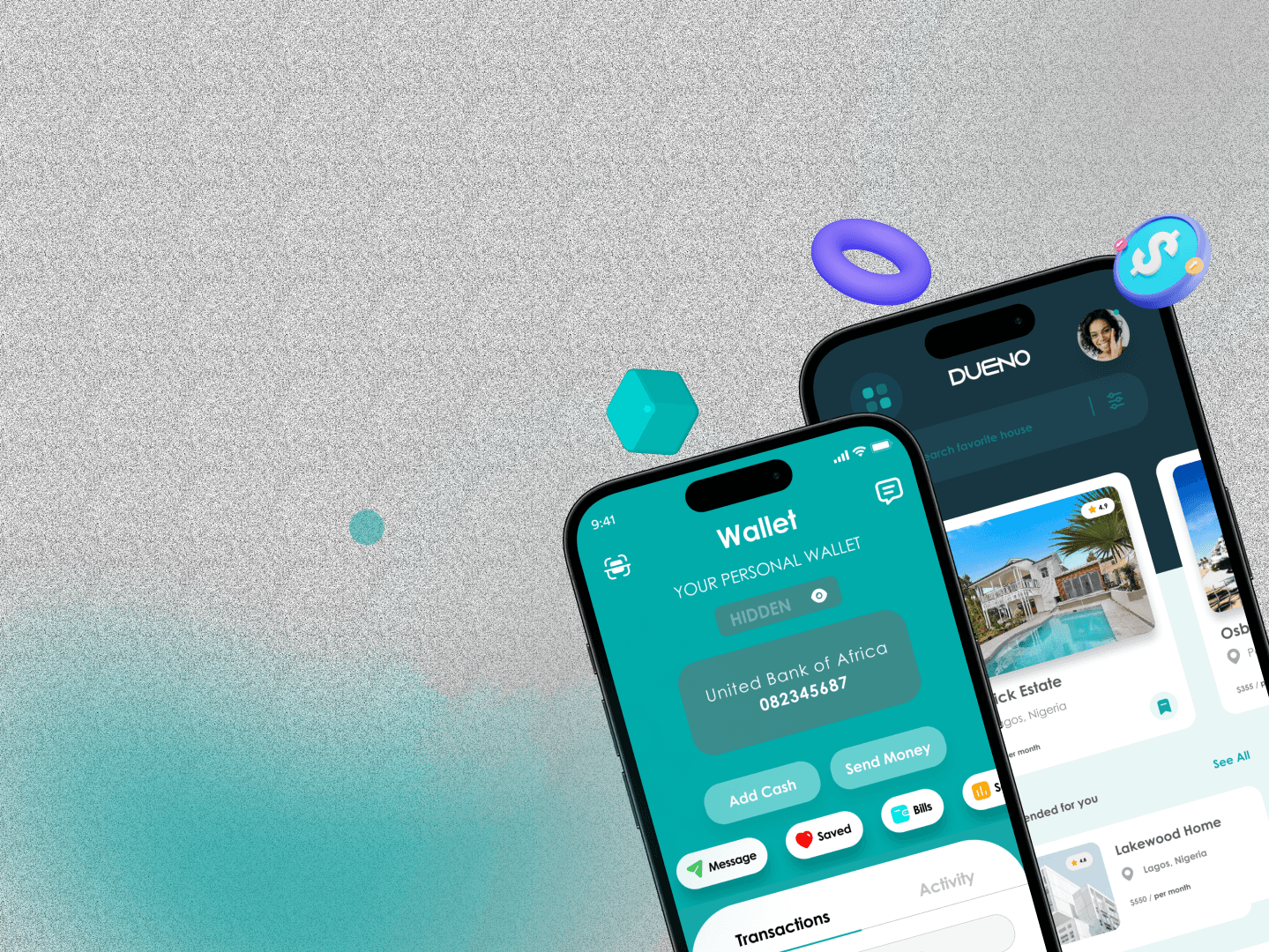
UI Design: Developing high-fidelity designs with a clean, modern aesthetic. Key design principles included:
Consistency: Ensuring uniformity in design elements and interactions.
Accessibility: Designing for diverse user needs, including considerations for color contrast and text size.
Feedback: Providing clear feedback for user actions, such as confirmation messages and loading indicators.
Prototyping: Building interactive prototypes to simulate the app experience and gather feedback through usability testing.

Development and Testing: Working closely with developers, we followed an agile methodology to iteratively build and refine the app. Key stages included:
Sprint Planning: Breaking down the development process into manageable sprints, each focused on specific features.
Continuous Integration: Regularly integrating new code to ensure stability and address issues promptly.
User Testing: Conducting usability tests with real users to identify and rectify any usability issues.



Launch and Post-Launch: Upon completion, the Dueno Mobile App was launched on both iOS and Android platforms. Post-launch activities included:
Marketing and Outreach: Collaborating with the marketing team to promote the app and attract initial users.
User Support: Setting up support channels to assist users and gather feedback.
Continuous Improvement: Monitoring user feedback and app performance to implement updates and new features.

Impact and Results: The Dueno Mobile App received positive feedback for its user-friendly interface and robust feature set. Key achievements included:
Increased Efficiency: Users reported a significant reduction in the time taken to complete transactions.
Enhanced Accessibility: The app's intuitive design made it accessible to a broad audience, including first-time buyers and tech-challenged users.
Improved User Satisfaction: High user satisfaction scores were recorded, with users appreciating the app's simplicity and effectiveness.
Conclusion: The Dueno Mobile App showcases how thoughtful design and technology can transform the real estate industry, making property transactions more efficient and accessible. Through a user-centered design approach, we successfully created a solution that meets the needs of buyers, sellers, and agents, setting a new standard in real estate technology.
Revolutionizing Real Estate Transactions













Project Overview: In the ever-evolving landscape of real estate, technology plays a pivotal role in enhancing efficiency, accessibility, and overall user experience. The Dueno Mobile App emerges as a cutting-edge solution, poised to transform the real estate industry by simplifying the complexities associated with property transactions and management.

Problem Statement: Real estate transactions are often bogged down by cumbersome paperwork, time-consuming processes, and lack of transparency. Users, both buyers and sellers, face challenges in navigating listings, managing property details, and communicating efficiently. Our goal was to create an intuitive mobile application that addresses these issues, providing a seamless experience for all stakeholders.

Research and Discovery: To gain insights into user needs and pain points, we conducted comprehensive research involving:
User Interviews: Engaging with potential users including buyers, sellers, and real estate agents to understand their experiences and expectations.
Competitive Analysis: Studying existing real estate apps to identify gaps and opportunities for innovation.
Market Trends: Analyzing current trends in the real estate market and technology to ensure the app is future-proof and aligned with industry standards.


Personas and User Stories: Based on our research, we created detailed personas representing different user types:
Buyer Persona: A tech-savvy millennial seeking a hassle-free home-buying experience.
Seller Persona: A busy professional looking to sell property quickly and efficiently.
Agent Persona: A real estate agent needing a tool to manage listings and communicate with clients on-the-go.
User stories were developed to guide the design process, such as:
“As a buyer, I want to filter property listings based on my preferences so I can find suitable options quickly.”
“As a seller, I want to track the status of my property listing so I can stay informed throughout the process.”
“As an agent, I want to schedule viewings easily so I can manage my appointments efficiently.”

Design and Prototyping: Our design process involved several key stages:
Wireframing: Creating low-fidelity wireframes to outline the app’s structure and navigation.
User Flows: Mapping out user flows to ensure intuitive navigation and a smooth user journey.
UI Design: Developing high-fidelity designs with a clean, modern aesthetic. Key design principles included:
Consistency: Ensuring uniformity in design elements and interactions.
Accessibility: Designing for diverse user needs, including considerations for color contrast and text size.
Feedback: Providing clear feedback for user actions, such as confirmation messages and loading indicators.
Prototyping: Building interactive prototypes to simulate the app experience and gather feedback through usability testing.

Development and Testing: Working closely with developers, we followed an agile methodology to iteratively build and refine the app. Key stages included:
Sprint Planning: Breaking down the development process into manageable sprints, each focused on specific features.
Continuous Integration: Regularly integrating new code to ensure stability and address issues promptly.
User Testing: Conducting usability tests with real users to identify and rectify any usability issues.



Launch and Post-Launch: Upon completion, the Dueno Mobile App was launched on both iOS and Android platforms. Post-launch activities included:
Marketing and Outreach: Collaborating with the marketing team to promote the app and attract initial users.
User Support: Setting up support channels to assist users and gather feedback.
Continuous Improvement: Monitoring user feedback and app performance to implement updates and new features.

Impact and Results: The Dueno Mobile App received positive feedback for its user-friendly interface and robust feature set. Key achievements included:
Increased Efficiency: Users reported a significant reduction in the time taken to complete transactions.
Enhanced Accessibility: The app's intuitive design made it accessible to a broad audience, including first-time buyers and tech-challenged users.
Improved User Satisfaction: High user satisfaction scores were recorded, with users appreciating the app's simplicity and effectiveness.
Conclusion: The Dueno Mobile App showcases how thoughtful design and technology can transform the real estate industry, making property transactions more efficient and accessible. Through a user-centered design approach, we successfully created a solution that meets the needs of buyers, sellers, and agents, setting a new standard in real estate technology.
Revolutionizing Real Estate Transactions













Project Overview: In the ever-evolving landscape of real estate, technology plays a pivotal role in enhancing efficiency, accessibility, and overall user experience. The Dueno Mobile App emerges as a cutting-edge solution, poised to transform the real estate industry by simplifying the complexities associated with property transactions and management.

Problem Statement: Real estate transactions are often bogged down by cumbersome paperwork, time-consuming processes, and lack of transparency. Users, both buyers and sellers, face challenges in navigating listings, managing property details, and communicating efficiently. Our goal was to create an intuitive mobile application that addresses these issues, providing a seamless experience for all stakeholders.

Research and Discovery: To gain insights into user needs and pain points, we conducted comprehensive research involving:
User Interviews: Engaging with potential users including buyers, sellers, and real estate agents to understand their experiences and expectations.
Competitive Analysis: Studying existing real estate apps to identify gaps and opportunities for innovation.
Market Trends: Analyzing current trends in the real estate market and technology to ensure the app is future-proof and aligned with industry standards.


Personas and User Stories: Based on our research, we created detailed personas representing different user types:
Buyer Persona: A tech-savvy millennial seeking a hassle-free home-buying experience.
Seller Persona: A busy professional looking to sell property quickly and efficiently.
Agent Persona: A real estate agent needing a tool to manage listings and communicate with clients on-the-go.
User stories were developed to guide the design process, such as:
“As a buyer, I want to filter property listings based on my preferences so I can find suitable options quickly.”
“As a seller, I want to track the status of my property listing so I can stay informed throughout the process.”
“As an agent, I want to schedule viewings easily so I can manage my appointments efficiently.”

Design and Prototyping: Our design process involved several key stages:
Wireframing: Creating low-fidelity wireframes to outline the app’s structure and navigation.
User Flows: Mapping out user flows to ensure intuitive navigation and a smooth user journey.
UI Design: Developing high-fidelity designs with a clean, modern aesthetic. Key design principles included:
Consistency: Ensuring uniformity in design elements and interactions.
Accessibility: Designing for diverse user needs, including considerations for color contrast and text size.
Feedback: Providing clear feedback for user actions, such as confirmation messages and loading indicators.
Prototyping: Building interactive prototypes to simulate the app experience and gather feedback through usability testing.

Development and Testing: Working closely with developers, we followed an agile methodology to iteratively build and refine the app. Key stages included:
Sprint Planning: Breaking down the development process into manageable sprints, each focused on specific features.
Continuous Integration: Regularly integrating new code to ensure stability and address issues promptly.
User Testing: Conducting usability tests with real users to identify and rectify any usability issues.



Launch and Post-Launch: Upon completion, the Dueno Mobile App was launched on both iOS and Android platforms. Post-launch activities included:
Marketing and Outreach: Collaborating with the marketing team to promote the app and attract initial users.
User Support: Setting up support channels to assist users and gather feedback.
Continuous Improvement: Monitoring user feedback and app performance to implement updates and new features.

Impact and Results: The Dueno Mobile App received positive feedback for its user-friendly interface and robust feature set. Key achievements included:
Increased Efficiency: Users reported a significant reduction in the time taken to complete transactions.
Enhanced Accessibility: The app's intuitive design made it accessible to a broad audience, including first-time buyers and tech-challenged users.
Improved User Satisfaction: High user satisfaction scores were recorded, with users appreciating the app's simplicity and effectiveness.
Conclusion: The Dueno Mobile App showcases how thoughtful design and technology can transform the real estate industry, making property transactions more efficient and accessible. Through a user-centered design approach, we successfully created a solution that meets the needs of buyers, sellers, and agents, setting a new standard in real estate technology.

